Digitalización de imagen
Es la descomposición de la imagen en elementos (píxel) con valores numéricos que puedan ser manejados por un ordenador.
Una imagen (en modo mapa de bits, no vectorial) consiste en un conjunto de puntos cuadrados llamados píxeles (la palabra píxel es la abreviación de PICture ELement o elemento de imagen). Por lo tanto, el píxel es el componente más pequeño de la imagen digital. Todo el conjunto de estos píxeles se encuentra en una tabla de dos dimensiones que constituye la imagen. Los parámetros de la digitalización son la definición y la resolución.
Definición
Es el número de píxeles que constituyen la imagen, es decir, sus «dimensiones» expresadas en el número de píxeles de ancho por el número de píxeles de alto (siempre ancho primero y alto después).
Por ejemplo, una imagen de 800 píxeles de ancho y 600 píxeles de alto tiene una definición de 800 por 600 píxeles, que se representa 800 x 600.

Recordad que siempre se indica primero el ancho.
Megapíxel
Especial mención merece el megapíxel. Un megapíxel equivale a un millón de píxeles totales, es decir, una imagen de 1600 x 1200 obtenemos 1.920.000 o sea 1,92 megapíxeles. El megapíxel no equivale a calidad sino a tamaño. Cuando vemos que una cámara tiene muchos megapíxeles, significa que las fotos que hace son grandes, pero no necesariamente buenas. La calidad es una suma de varios factores como por ejemplo en sensor y la propia luz que entra por el objetivo.
Resolución
Es el número de píxeles por pulgada que tiene una imagen. Es decir, que si una imagen tiene 6 ppi (pixels per inch o píxeles por pulgada) significa que esa imagen se compone de 6 píxeles por cada 2,54cm de imagen, ya que una pulgada (expresada con dos comillas: “ ) tiene esa medida. 1”=2,54cm
Como las pulgadas son pulgadas cuadradas, realmente cada pulgada tiene 6×6=36 píxeles de área total.

En este ejemplo hemos representado una imagen con una resolución ridícula; 6PPI, ya que lo mínimo de una imagen suele ser 72 ppi para pantalla hasta 300 ppi para impresión: Pero esto lo veremos en profundidad más adelante.
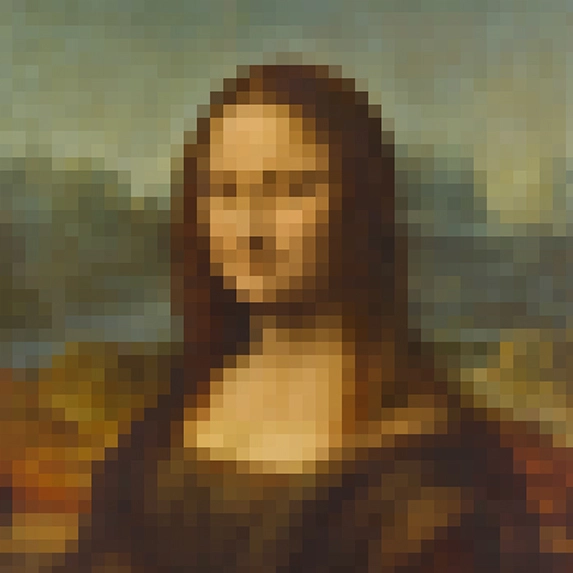
Aquí vemos un ejemplo de cómo el tamaño del píxel determina la calidad de una imagen. La pulgada siempre tiene el mismo tamaño, 2,54cm, pero el píxel irá variando de tamaño dependiendo de la resolución, así unas veces será más grande y por tanto perceptible, y otras será tan pequeño que no podremos distinguirlo.

Vemos como sucesivamente, el crecimiento de la resolución hace que la imagen se vea más nítida y aumenta el peso de la imagen.
Vamos a distinguir cada una de las siglas que muchas veces se ven mal expresadas:
PPI
Se refiere a Pixels Per Inch o Píxeles por pulgada. Es una nomenclatura que solo se refiere a imágenes en pantalla y se basa en la pulgada para relacionarla con la impresión. Así si imprimimos una imagen con 300 ppi, el tamaño del pixel sería 2,54 cm dividido entre 300 = 0,00846 cm cada píxel, lo que es imposible percibirlo a simple vista. Por otro lado si imprimimos a 72 ppi, tenemos 2,54 cm entre 72 = 0,035 cm o lo que es lo mismo, 0,35 mm cada píxel (más de un tercio de milímetro). En este caso aunque pueda parecer pequeño, sí podríamos percibirlo y por tanto la imagen daría sensación de mala calidad y «dientes de sierra».
PPP
Lleva a confusión ya que puede referirse a PPI o a DPI, pues en español se podría traducir igual: Píxel Por Pulgada o Punto Por Pulgada, así que la desterramos para siempre (aunque os vais a encontrar con ella).
DPI
Se refiere a Dots Per Inch o Puntos por pulgada. Son los puntos, siempre referidos para impresión (no pantalla) que a su vez forman los llamados puntos de trama, que a su vez vuelven a formar las líneas por pulgada. Esto lo veremos en el tema del tramado. Pero no los confundáis con los PPI porque unos son píxeles en pantalla y éstos son puntos en papel. A estos puntos los llamaremos para diferenciarlos «dots».
LPI
O Lines Per Inch (Líneas por pulgada). En impresión, son las líneas formadas por los puntos de trama, formados a su vez los «dots» de antes. En resumen: Los dots forman los puntos de trama, que en secuencia forman las líneas por pulgada.
SPI
Samples per inch o muestras por pulgada. Es una nomenclatura poco usada que solo tiene que ver con los escáneres. Es el número de muestras que un escáner es capaz de obtener en una pulgada. Normalmente se usan los DPI o PPI para referirse a los SPI.
Modo de imagen
Cada píxel puede ser de un color o tono que van desde el blanco hasta el negro pasando por toda la gama de colores RGB, que es el espectro de color que podemos ver los seres humanos.
Hay varios modos de color que hacen que el píxel pueda tener un tono o gama dependiendo de su peso informático: Cuanto más peso más colores y cuanto menos peso solo grises o byn.
Bitmap o Mapa de bits (píxel blanco o píxel negro)
Es el más pequeño. El píxel solo puede ser blanco o negro ya que tiene 1 bit de peso: O es 0 o es 1 (o se apaga la luz o se enciende). Si una imagen tiene 90.000 píxeles pesará 90.000 bits, claro y sencillo.
Lógicamente las imágenes en binario son de muy poca calidad pero pesan menos que una pluma.
Escala de grises (8bits o 1byte)
En este caso las imágenes en escala de grises tienen píxeles que pesan 8 bits, o lo que es lo mismo: 1 byte.
Al tener 8 bits ya no hay 2 opciones como antes (blanco y negro), sino que tenemos 256, ya que hay 2 elevado a 8 posibilidades, pues son 8 bits de dos posibilidades cada uno.
Para entenderlo más claro, imaginemos una máquina tragaperras con una palanca y una rueda con dos opciones. Tiramos de la palanca y nos sale 0 o 1. En el modo bitmap solo nos pueden salir dos opciones, pero si tiramos de la misma palanca teniendo 8 opciones, las combinaciones se multiplican hasta 256. Si a esa máquina le añadimos 3 filas, las opciones son 16 millones, y con una fila más, ascendería hasta 4295 millones de colores posibles en nuestra imagen.
En este gráfico lo vemos desarrollado:

RGB 24bits o 3 bytes
En el modo RGB tenemos 3 canales de 8 bits, o lo que es lo mismo 3 bytes. Como sabéis, cada fila de 8 bits son negro o blanco, pero si le asignamos las luces RGB, tendremos en el R toda la gama de rojos, desde un rojo intenso hasta un blanco con un suave rojizo. En el G verde y en el B azul, que combinados nos darían los 16 millones de colores.

Modos de color en una misma imagen.
CMYK 32bits o 4bytes
En el CMYK pasa lo mismo pero con 4 canales, por lo que el píxel de la imagen tiene 32 bits de peso. Esto supone 4295 millones de colores posibles y por tanto las imágenes más pesadas. En la práctica las posibilidades disminuyen debido a que la mezcla de colores no es pura por culpa de la contaminación de los pigmentos. Esto lo veremos en el tema del color y las tintas.
Ahora vamos a calcular el peso de varias imágenes sabiendo su medida, su modo de color y su resolución.
Los pasos serán siempre iguales. Primero calculamos cuantas pulgadas componen la imagen. Después, sabiendo el modo de color, asignamos un valor en bytes o bits a cada píxel. Sabiendo la resolución de la imagen, sabremos cuántos píxeles hay en una pulgada, así que lo multiplicaremos por el número de pulgadas y el resultado será un valor en bytes. Simplificaremos siguiendo esta tabla y sabremos el peso de la imagen:

Interpolación
La interpolación es un método que efectúan algunos programas de edición de imágenes para generar o eliminar píxeles si la imagen se amplía o se reduce. En otras palabras, si ampliamos una imagen, el programa no hace los píxeles más grandes, sino que se “inventa” píxeles extra para rellenar ese espacio. Así, toma la muestra de los píxeles más cercanos y rellena el espacio con un tono medio.

Al interpolar en una ampliación, los nuevos píxeles se generan de la media de los adyacentes. Si no, el resultado es muy basto y la imagen se ve mucho más pixelada.
Cuando la imagen se reduce, los métodos de interpolación eliminan píxeles basándose en la media de los píxeles adyacentes, para así generar un píxel que los sustituya. Por ejemplo, si reduzco una imagen y 12 píxeles se reducen tanto que ya no caben, el programa los filtra y crea un píxel que es la media del tono de esos 12.
Vamos a profundizar un poco más en esto con este vídeo: