Imagen analógica y digital
Una imagen analógica es cualquier documento impreso con métodos tradicionales sobre un soporte físico. Fotografías de carrete, diapositivas o negativos.
Una imagen digital es aquella obtenida o creada en forma de archivo informático. Como imágenes escaneadas o creadas con un programa.
Dentro de las imágenes digitales existen dos tipos: las imágenes vectoriales y las imágenes en mapa de bits (o formadas por píxeles).
Imagen vectorial
Una imagen vectorial es aquella generada mediante coordenadas. Para hacer objetos, como por ejemplo un cuadrado, el programa dibuja cuatro puntos que pueden ir rellenos de color, o bien contorneados. Esto hace que la imagen pese menos (son archivos más ligeros), y lo más importante, que pueda ser ampliada sin pérdida ninguna de calidad. Siempre tendrá los bordes nítidos y definidos.

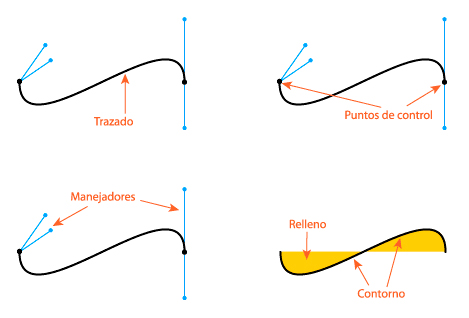
Funcionamiento de las curvas de Bézier.
En el gráfico de arriba aparecen los elementos que intervienen en el dibujo vectorial. Este sistema fue diseñado a finales de los años 60 por el ingeniero de Renault, Pierre Bézier y de ahí su nombre. En un principio servía para diseñar las piezas de los coches, pero con los años, todos los programas de diseño vectorial y de 3D han tomado este modelo para realizar sus dibujos.
Nomenclatura de los diferentes elementos de las curvas de Bézier.
A pesar de que los nombres de cada elemento no son siempre iguales, pues en diferentes partes del mundo se les llama de varias maneras, vamos a tomar los más comunes:
> La línea suele llamarse trazado, contorno o borde.
> Los puntos que pueden llamarse puntos de control, nodos o vectores.
> Los manejadores, manecillas o tiradores sirven para definir la curva o esquina.
> El relleno o área es la parte que queda entre los contornos. No tiene porqué estar cerrado el trazo para que haya relleno, e incluso éste puede ser transparente.
*Nota: Pongo en bold (negrita) lo que yo uso más en mis explicaciones, pero cualquiera de las que aparecen son válidas.

Formatos de imagen vectorial
SVG y PDF
En la web el rey es el SVG (Scalable Vector Graphic). Es un formato de archivo abierto que se usa para pictogramas, logotipos y animación. Por otro lado, en impresión suele usarse el PDF (Portable Document Format), que es exportado desde programas como Illustrator o InDesign. (El PDF no es un que sea exactamente un formato vectorial, sino un tipo de archivo que es capaz de soportar simultáneamente imagen vectorial, en mapa de bits y texto, además de enlaces, formularios y más elementos multimedia).
Mención especial merece el EPS o Encapsulated PostScript, que aunque esté en desuso, es un formato primitivo de dibujo vectorial compatible con todos los programas.
AI, CDR y AFDESIGN (formatos nativos)
Los archivos nativos son por ejemplo AI de Adobe Illustrator, CDR de CorelDraw y AFDESIGN de Affinity Designer. Estos tipos de archivo, son exclusivos de cada software, pero es posible abrirlos desde otros programas incluso de la competencia. Por ejemplo, Corel sí abre el AI de Illustrator pero no al revés. Y Photoshop abre AI ya que es el hermano de Illustrator.
Softwares
Los programas de dibujo vectorial más usados son Adobe Illustrator, Corel Draw, Affinity Designer, y el gratuito Inkscape. Mención especial merece el desaparecido Freehand de Macromedia.
¿Cómo distinguimos una imagen vectorial de una en mapa de bits?
La principal diferencia radica en sus bordes. Si vemos una imagen en mapa de bits y vectorial juntas, y la primera tiene una buena resolución, no habrá manera de distinguirlas a simple vista. Pero si hacemos zoom y nos fijamos en los bordes, veremos que la imagen compuesta de píxeles empieza a crear escalones o dientes de sierra mientras que la imagen vectorial se verá con un borde nítido y perfectamente definido.
Imagen en mapa de bits e imagen vectorial.
¿Cuándo usar una imagen vectorial y una en mapa de bits?
El principal motivo suele ser el uso definitivo que va a tener esa imagen. Así, un logotipo siempre se hará en formato vectorial, ya que no sabemos qué usos va a tener a lo largo de su vida por lo que puede ir impreso desde en un bolígrafo a una valla publicitaria. Como los archivos vectoriales pueden ampliarse sin límites, sería un error hacerlo en mapa de bits ya que al ampliarlo se “pixelaría”.
Por ejemplo, si necesitamos hacer un cartel y en él sale una foto, un texto y un logotipo, la fotografía deberá ir en formato de mapa de bits, y el texto y el logotipo en formato vectorial.
En la web, todos los elementos considerados gráficos como logotipos, pictogramas e incluso animaciones vectoriales (o lotties) deben ir en vectorial (SVG) y el resto de imágenes en mapa de bits, dependiendo del uso (JPG para imágenes fotográficas, PNG para transparentes y GIF para animaciones no vectoriales).
Rasterizar, vectorizar y destramar
Rasterizar: (Del inglés raster, sin traducción exacta, podríamos interpretarlo por “rastrillar” o peinar), es pasar una imagen vectorial a mapa de bits. En el proceso tendremos en cuenta la resolución o bien la definición si es para web. Programas como Photoshop o Illustrator al exportar lo hacen automáticamente.
Vectorizar: Justo lo contrario, es pasar una imagen en mapa de bits a vectorial. La mayoría de las veces se hace a mano, ya que hay procesos digitales como el “Calco interactivo” de Illustrator, pero no son del todo precisos y requieren de un posterior retoque. Siendo a veces más efectivo y rápido el proceso manual, siempre que tengamos un buen manejo del software de dibujo.
Destramar: Es un concepto asociado al escáner. Cuando una imagen que ha sido impresa se escanea, generalmente se nota la trama de puntos que surge de imprimirla. El destramado es un difuminado de los puntos de trama que hace que dé la sensación de continuidad. Este efecto se puede aplicar directamente desde el escáner o después con Photoshop.